Cet article présente un comparatif des principaux frameworks Single Page Application afin de déterminer le plus efficient dans votre contexte.
Dans un second article, nous présenterons nos recommandations et les erreurs à éviter dans la mise en place d’un front en SPA (SEO, compatibilité avec les navigateurs plus anciens, l’accessibilité, le responsive…).
Enfin dans un dernier article, nous détaillerons l’approche d’intégration de ces frameworks pour mettre en place un site Drupal headless.
Qu’est-ce qu’une SPA ?
Une SPA (pour Single Page Application) est une application monopage qui exécute principalement l’interface utilisateur dans le navigateur et qui communique avec le serveur via des services web.
Les avantages d’une SPA par rapport à une application web standard sont :
- de fluidifier l’expérience utilisateur en évitant de charger une nouvelle page à chaque action de l’utilisateur ;
- de permettre de s’exécuter localement sur le navigateur de l’utilisateur.
Les frameworks servant de base à une application SPA sont généralement développés avec les technologies web classiques : HTML5, CSS3, Javascript ou Typescript.
Présentation de Angular, React et Vue
Angular, React et Vue sont les trois frameworks SPA actuellement les plus utilisés au monde. Ils sont open-source.

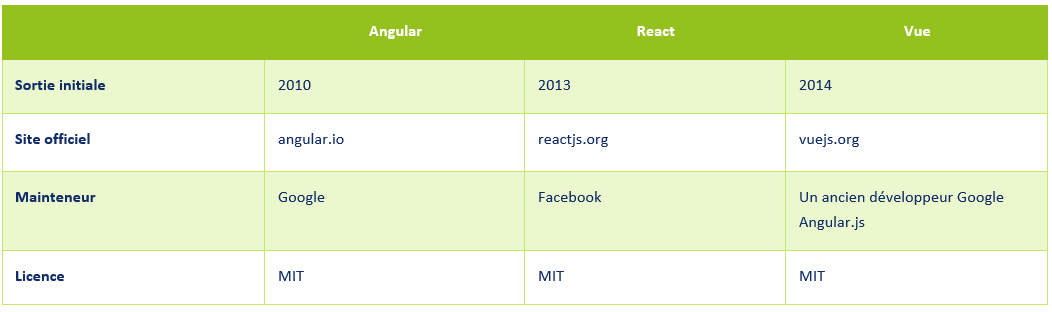
Angular
Angular (ou Angular 2+) date de 2014. Il a été développé par Google et est une réécriture complète en Typescript du framework AngularJS dont la première version date de 2010.
Angular propose une approche modulaire orientée composant basée sur un modèle MVVM (Model–view–viewmodel).
React
React (ou ReactJS) date de 2013 et a été développée en Javascript par Facebook.
React est comme Angular orienté composant mais s’apparente plus à une bibliothèque qu’à un framework et n’adresse que la vue du MVVM (Model–view–viewmodel)
Vue
Vue (ou Vue.js) date de 2014 et a été développée en Javascript par Evan You un ancien ingénieur de Google. Contrairement à Angular et React qui sont portés respectivement par des entreprises, Vue est indépendant et piloté par la communauté.
Comme React, Vue propose une approche modulaire de type bibliothèque orientée composant.
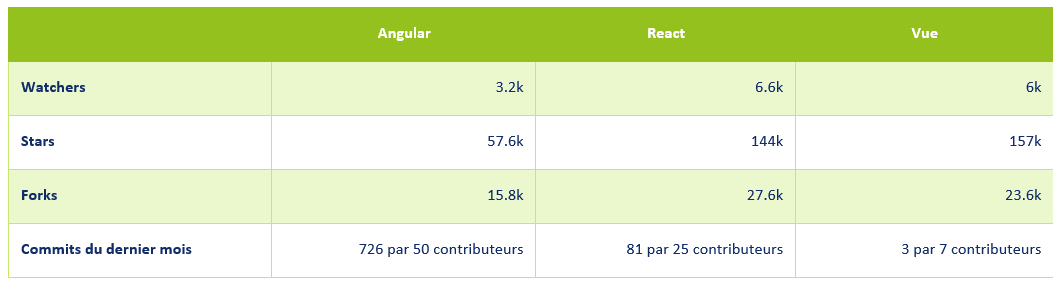
Popularité
Selon les statistiques Github, on peut noter que React et Vue semblent actuellement plus populaires qu’Angular auprès des développeurs. La contribution concernant Angular est cependant bien plus conséquente.

Il convient d’interpréter ces chiffres avec précautions. En effet, Angular est sur le marché depuis plus longtemps que React et Vue (2010 contre 2013 et 2014).
Cette popularité est aussi à comprendre comme le reflet de l’accessibilité des frameworks, Angular étant légèrement plus complexe à appréhender, et donc plutôt fermé aux novices.
Nous verrons ce point plus en détail par la suite. De plus, React et Vue sont orientés création de composants affichables au sein de sites utilisant une technologie serveur classique, tandis qu’Angular est intégralement orienté application SPA. Aussi un grand nombre d’utilisateurs de React et Vue n’utilisent ces frameworks que sporadiquement au sein d’un projet porté par une technologie principale différente.
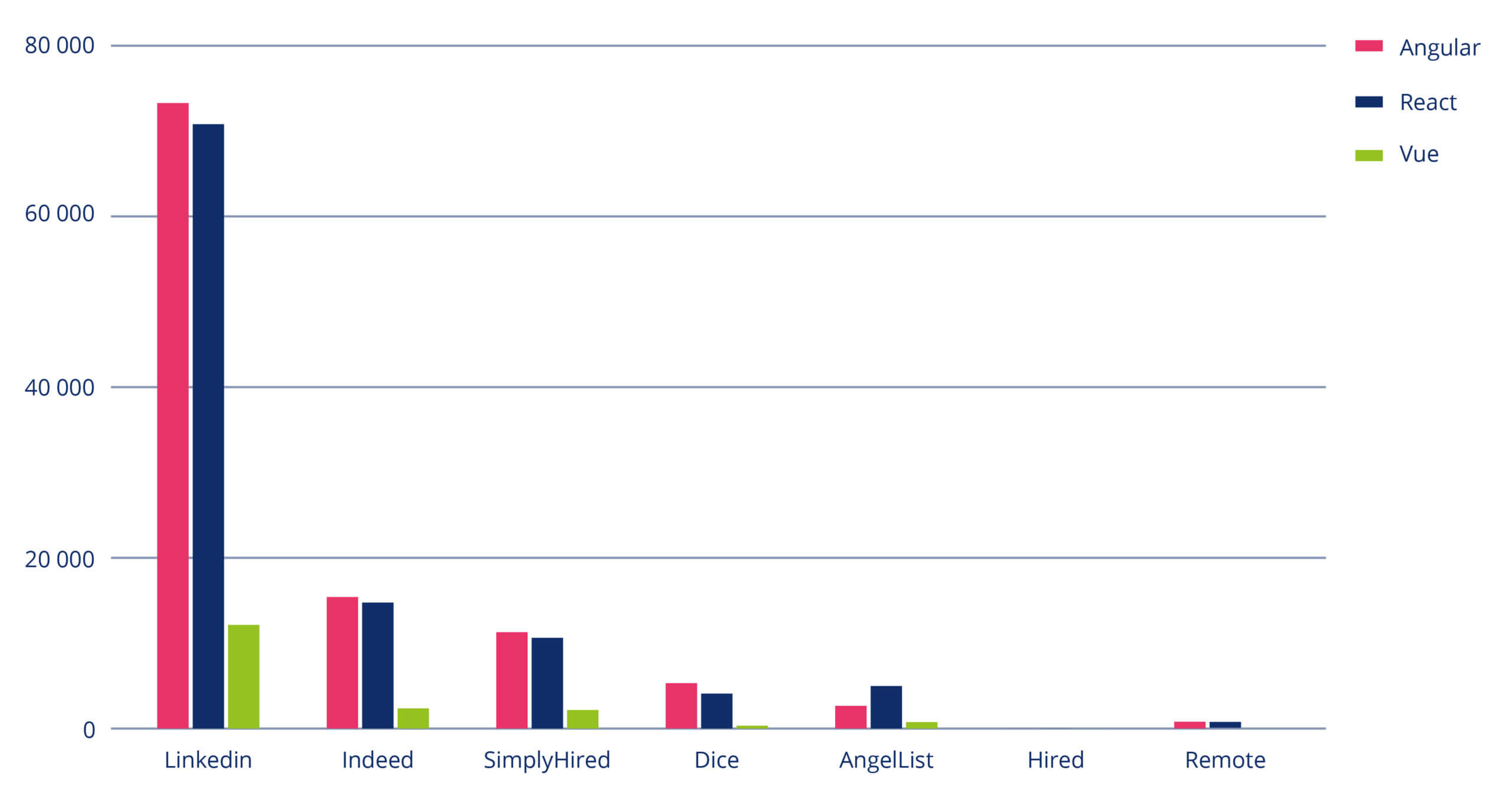
Un point important à prendre également en considération est la disponibilité des développeurs par technologie sur le marché de l’emploi. Une attention particulière doit être portée sur la faible proportion de développeurs Vue.

Apprentissage
React et Vue sont plus simples à aborder qu’Angular, cependant une erreur commune serait de faire un choix uniquement en fonction du début de la courbe, alors que la fin est elle aussi importante. Angular demande un investissement initial plus important dans son apprentissage, mais offrira rapidement une solution connue à toutes les problématiques futures rencontrées.

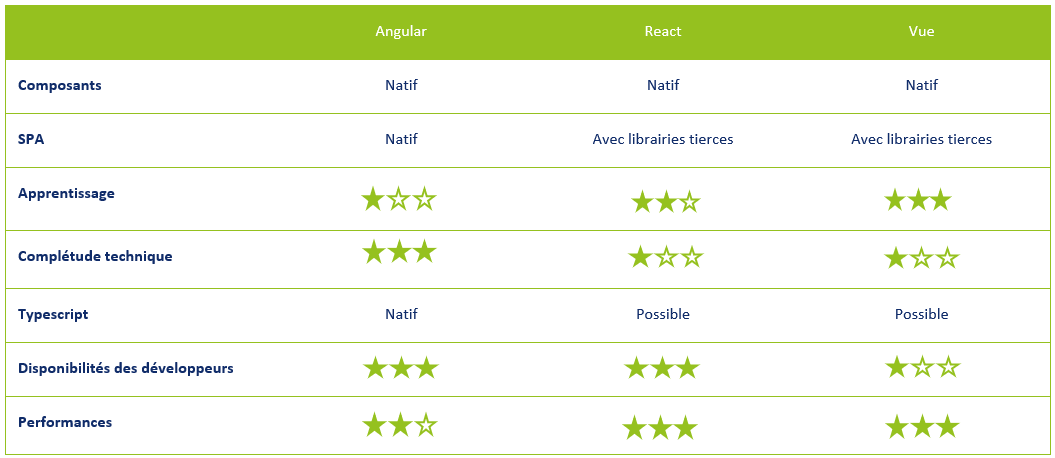
Angular contient nativement toutes les briques pour concevoir une application web complète. C’est un framework autonome embarquant nativement (entre autres) le routing, un client http et la programmation réactive via rxjs.
De leur côté, React et Vue peuvent être considérés davantage comme des librairies de création de composants web, raison pour laquelle ils sont plus accessibles. Il faudra donc faire des choix de librairies tierces et des efforts de configurations pour répondre aux besoins du développement d’une SPA complète avec ceux-ci.
On retrouve cet aspect dans la description qui est faite de ces 3 frameworks sur leurs sites respectifs :
angular.io : “Learn one way to build applications with Angular and reuse your code and abilities to build apps for any deployment target. ”
reactjs.org : “A JavaScript library for building user interfaces.”
vuejs.org : “The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects.”
Concernant la disponibilité en terme de librairies tierces pour ces trois frameworks, celle-ci est équivalente. Tous les trois s’appuient sur l’énorme bibliothèque que constitue npm.js.
On peut également noter qu’Angular a fait le choix du langage Typescript au lieu de Javascript pour React et Vue. Typescript est un langage de programmation orienté objet, fortement typé, développé par Microsoft et offrant un haut niveau d’abstraction.
A noter que Vue est propose également le support de Typescript depuis sa version 3 (septembre 2020).
Performance
En termes de performances, React et Vue étant plus légers qu’Angular, sans surprise, ceux-ci sont légèrement plus performants. Cependant avec la compilation AOT (Ahead Of Time) et l’optimisation du moteur de rendu IVY dans les nouvelles versions d’Angular, celui-ci rivalise largement avec les deux premiers.
Globalement, les écarts de performances sont si faibles qu’ils ne devraient pas constituer un facteur de choix.
Les deux frameworks (Angular et Vue) sont exceptionnellement rapides avec des métriques similaires au benchmark. Utilisez les métriques spécifiques du benchmark tiers pour une comparaison plus granulaire, mais la rapidité n’est pas un facteur de décision.
Conclusion

Pour conclure, il est tout à fait possible de développer des applications SPA complètes avec ces trois frameworks. Cependant Angular est clairement conçu pour, alors que React et Vue nécessiteront un apport important en librairies complémentaires pour répondre à ce même besoin.
Vous souhaitez réaliser une application ?
Parlons-en !