Architecture micro frontends ? Qu’est ce que c’est ?
L’architecture micro frontends c’est faire d’une application web frontend un ensemble d’applications indépendantes (cycle de vie, complexité, technologie) cohabitant et communiquant sur le même site.
L’objectif des micro frontends est dans la continuité de celui des micro-services : fragmenter la complexité pour avoir des codes isolés, spécifiques, maintenables et déployables en continu les uns indépendamment des autres.
En résumé : un style architectural où les applications frontales livrables indépendamment sont composées en un tout plus grand.

Pour quoi faire ?
Certaines entreprises peinent à assurer la maintenance de leurs applications web pour diverses raisons :
- Les technologies utilisées sont désuètes
- Les batteries de tests ne sont pas suffisantes pour sécuriser l’application : une modification sur une fonctionnalité entraîne une régression sur d’autres fonctionnalités…
Finalement, la moindre évolution devient une tâche complexe et risquée.
D’un autre côté, les exigences du business et les attentes des utilisateurs ne cessent d’augmenter.
On pourrait imaginer que recommencer une application de zéro pourrait être la meilleure des solutions. Mais ce n’est bien entendu pas si simple :
- Ça coute cher
- C’est long
- Les fonctionnalités déjà développées (parfois sur des années) qui fonctionnent pourraient ne plus fonctionner
- Et finalement, rien ne nous assure que la nouvelle application apportera une réelle plus-value. Le résultat sera-t-il au niveau des attentes ?
C’est là que les micro frontends montrent leur intérêt :
- Les bases de code sont plus petites, plus cohérentes et donc plus maintenables
- L’organisation du projet peut se constituer d’équipes découplées et autonomes
- Il est possible de mettre à niveau, de mettre à jour ou même de réécrire des parties de l’interface de manière plus atomique et incrémentale
Bref, faire évoluer progressivement l’application, brique par brique, en continuant de générer du trafic.
Les grands principes de l’architecture micro frontends
Déploiement indépendant
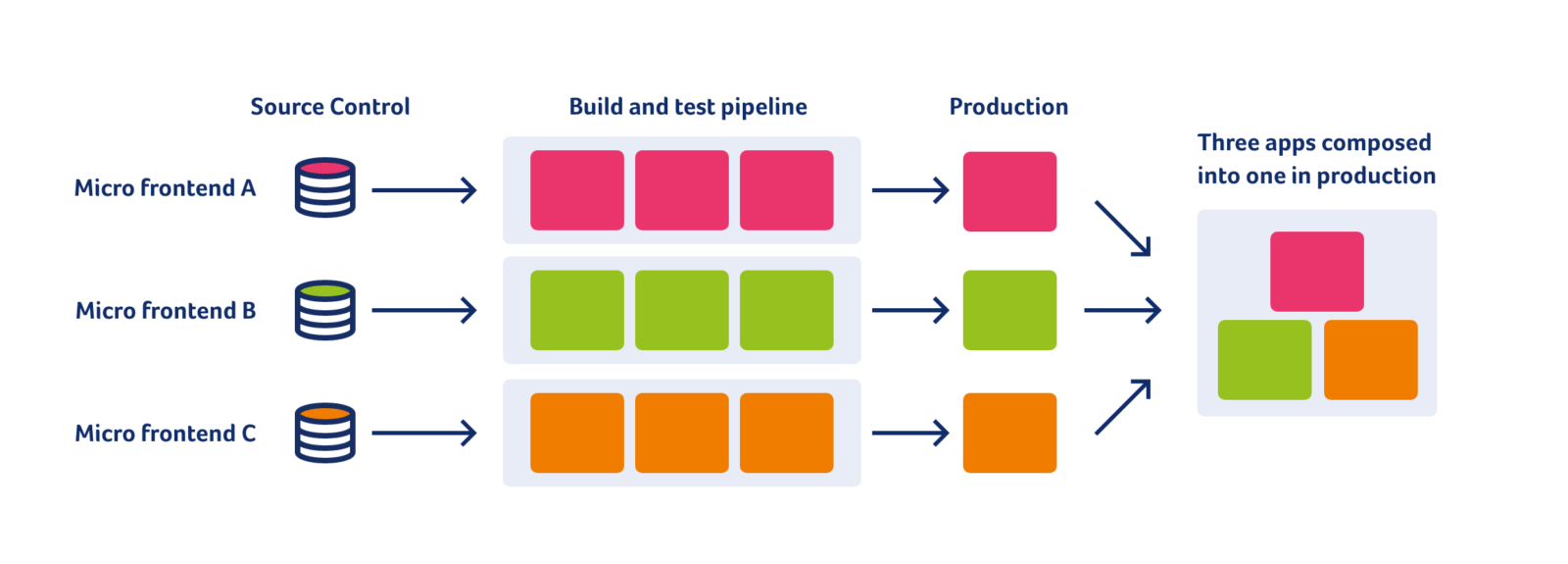
La capacité de déploiement indépendante des micro-frontend est essentielle car elle réduit la portée d’un déploiement et donc les risques.
Chaque micro-frontend doit avoir son propre pipeline de livraison continue, qui le construit, le teste et le déploie jusqu’à la production.
Nous devrions être en mesure de déployer chaque micro- frontend sans se soucier de l’état actuel des autres bases de code ou pipelines.
Peu importe si l’ancien monolithe suit un cycle de publication fixe, manuel et trimestriel, ou si l’équipe voisine a poussé une fonctionnalité à moitié terminée ou cassée dans sa branche principale.
Si un micro frontal donné est prêt à passer en production, il devrait pouvoir le faire.

Des équipes autonomes
Un autre avantage du découplage des bases de code et des cycles de vie des publications est de tendre vers la création d’équipes entièrement indépendantes, qui peuvent être garantes d’une section d’un produit.
Les équipes peuvent avoir la pleine propriété de tout ce dont elles ont besoin pour offrir de la valeur aux clients, ce qui leur permet d’agir rapidement et efficacement.
Pour que cela fonctionne, nos équipes doivent être formées autour de tranches verticales de fonctionnalités commerciales, plutôt qu’autour de capacités techniques.
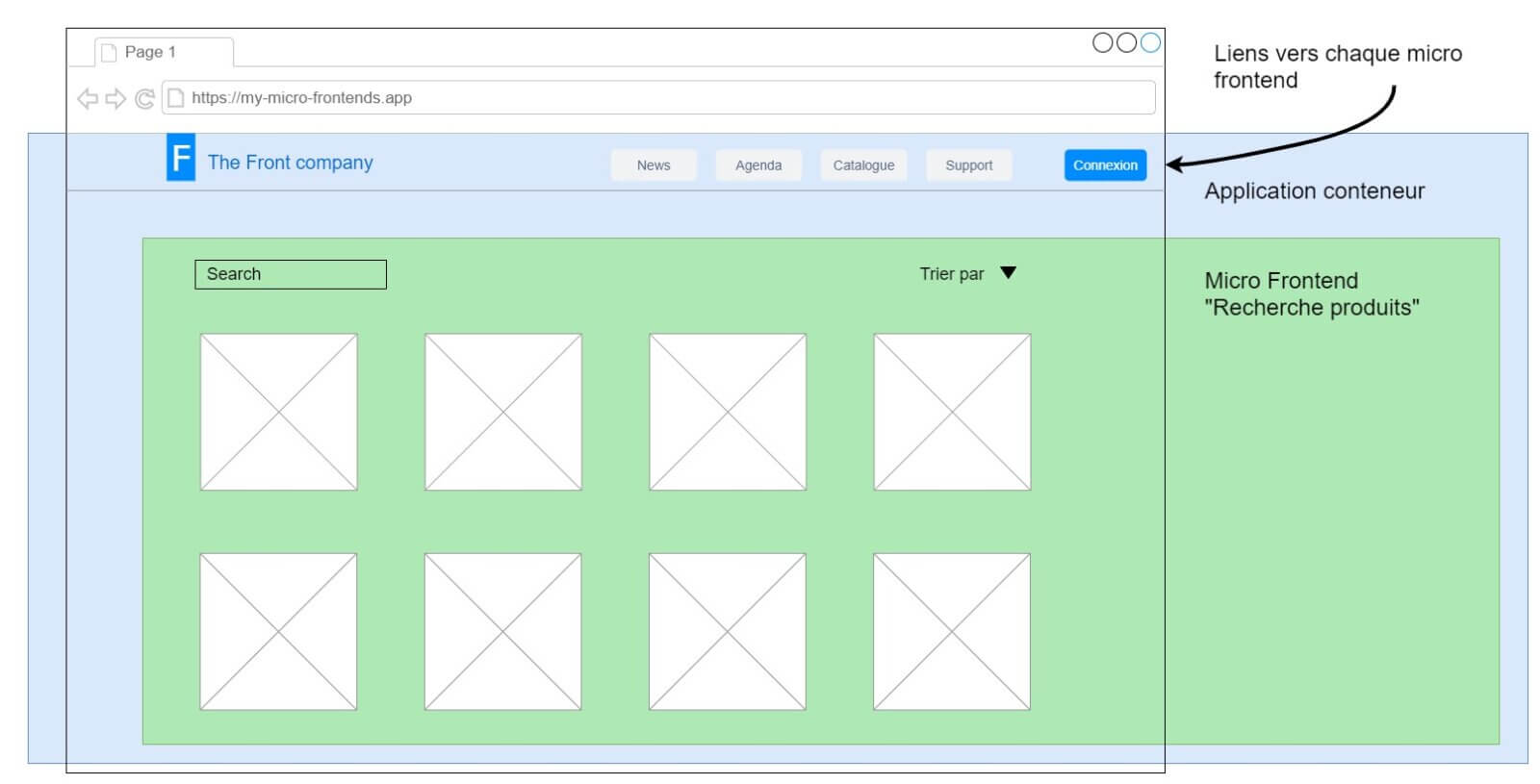
Un moyen simple est de découper le produit en fonction de ce que les utilisateurs finaux verront.
Ainsi chaque micro- frontend encapsule une seule page de l’application et une seule équipe s’en occupe de bout en bout.

L’architecture micro frontends en pratique
Un front end aujourd’hui qu’est-ce que c’est ?
Majoritairement, c’est une interface utilisateur réalisée avec les technologies HTML/CSS/JS.
Côté javascript, les frameworks « à la mode » sont généralement, Angular, VueJs, React (Svelte ?).
Intégrer du contenu, telle une vidéo YouTube, dans son application via une balise iframe, c’est le début d’un micro-front end.
La vidéo est alors une brique autonome faisant intégralement partie de l’application.
L’iframe n’est toutefois pas une solution recommandée pour organiser son application en micro frontends pour de nombreuses raisons :
- Incompatible avec un Responsive Design
- Problèmes de sécurité
- Difficulté pour le référencement
- Difficultés de communiquer avec les autres parties de l’application due à l’unique possibilité qu’est window.postMessage()
Les Web Components
Selon la définition de mozilla.org :
Les composants web (Web Components) sont un ensemble de plusieurs technologies qui permettent de créer des éléments personnalisés réutilisables, dont les fonctionnalités sont encapsulées en dehors du reste du code et qui peuvent être utilisées au sein d’applications web.
A l’inverse des composants React, Vue, Angular ou de tout autre framework JavaScript, ces composants sont (enfin !) supportés nativement par la majorité des navigateurs.
Concrètement un web component est composé d’un template HTML encapsulé dans un Shadow DOM – document imbriqué dans le document et “caché” du reste de l’arbre – auquel sont attachés les scripts et les styles du web component.
Pour injecter un web component dans son application, il suffit alors d’une balise personnalisée dans le code HTML et d’un script utilisant l’API Custom Elements qui permet de définir et d’injecter notre micro frontend dans cette balise.
<html>
<head>
<script src="https://mon-site.fr/web-components.js" async></script>
</head>
<body>
<react-web-component></react-web-component>
<angular-web-component></angular -web-component>
<autre-web-component></autre-web-component>
</body>
</html>
- Librairie pour Vue.js : @vue/web-component-wrapper
- Librairie pour Angular : @angular/elements
- Librairie pour React : Direflow
Avantages
Les web components sont réutilisables et adaptables à presque tous les cas d’usage.
On peut les encapsuler dans un Shadow DOM qui protège notamment de tout conflit de style éventuel.
On peut imbriquer des web components dans des web components.
Iconvénients
Les web components sont générés côté client par le script JS associé.
De ce fait, il est compliqué de les rendre côté serveur en cas de besoin en référencement naturel par exemple.
L’encapsulation via Shadow DOM pose aujourd’hui des problèmes d’accessibilité web encore non résolus.
Rendu côté serveur : Node.JS / Express / EJS
De plus en plus d’applications utilisent le rendu côté serveur (Server-Side Rendering) pour coupler l’affichage dynamique des applications rendues côté client et le référencement naturel qu’offrent les MPA (Multiple Page Applications).
Aujourd’hui les frameworks les plus connus sont Next.js (React) et Nuxt.js (Vue).
Grâce au module de templating EJS d’Express, on peut alors composer des applications rendues côté serveur sur la même page.
Pour ce faire, chaque application vivant à une adresse différente est requêtée, assignée à une variable EJS, puis rendue en fonction des templates.
/* index.js */
server.get("/", (req, res) =>
Promise.all([
get("https://adresse-react.fr"),
get("https://adresse-vue.fr"),
get("https://adresse-angular.fr"),
get("https://adresse-ember.fr")
])
.then((responses) => {
res.render("index", {
react: responses[0],
vue: responses[1],
angular: responses[2],
ember: responses[3],
});
})
.catch((error) => res.send(error.message))
)
<!-- index.ejs -->
<html>
<head>...</head>
<body>
<%- react %>
<%- vue %>
<%- angular %>
<%- ember %>
</body>
</html>
Avantages
Le référencement naturel est optimisé car le premier affichage du site et de ses micro frontends dans le navigateur ne nécessite pas l’exécution de JavaScript, plus long à charger que HTML et CSS, et non lu par la majorité des web crawlers.
Inconvénients
On retrouve le problème classique des MPA: le rafraîchissement automatique lors d’un changement de page est un frein à la fluidité de la navigation, et donc à l’expérience utilisateur.
Framework Single SPA
Single-SPA est une technique à part puisqu’il s’agit d’un framework dédié à l’implémentation de micro frontends à partir de plusieurs SPA (d’où son nom).
C’est un « méta-framework », catégorie émergente avec le développement des micro frontends, visant le besoin de centraliser la gestion des cycles de vie et la communication inter-applications.
Le principe de Single-SPA est le suivant :
- Chaque micro frontend implémente 3 méthodes – bootstrap, mount et unmount – permettant respectivement de créer l’application, de l’attacher au DOM et de l’en retirer.
- Une application “racine” (root-config) permet d’orchestrer le positionnement et l’affichage dynamique des applications, en fonction des routes.
Avantages
L’avantage principal de Single-SPA est de pouvoir migrer une application SPA existante en micro-frontend grâce aux librairies qu’il propose.
Inconvénients
La documentation ne permet pas encore une prise en main facile et les formations un peu chères pour faire un POC.
On observe encore des bugs d’affichage non résolus dans certains cas (l’unmount des micro frontends Angular).
Comme le framework est basé sur des SPA, le rendu côté serveur n’est pas disponible.
Et ensuite
Cet article se termine ici, mais il y a encore beaucoup à dire sur ce type d’architecture.
Dans un prochain article, nous irons un peu plus loin dans la mise en pratique de ces applications avec trois questions importantes :
- Comment faire communiquer les différentes parties d’une telle application, potentiellement réalisées dans des technologies différentes ?
- Quelle est le meilleur moyen pour communiquer avec une API ?
- Quelle stratégie de tests peut-on mettre en place, pour assurer la cohérence et le bon fonctionnement de cet ensemble ?
Stéphane David








